I was attempting to use the PopupControl Extender the other day, to create myself a web user control for colour selection.
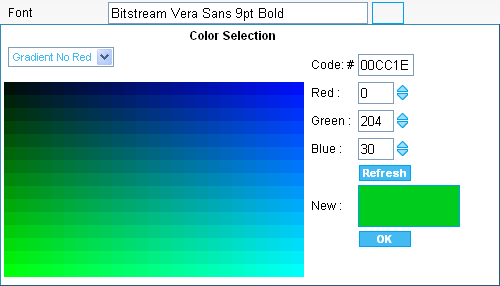
Here is what I ended up creating..

The problem I had was that the colour palette panel is being created dynamically. In this example it is a 25×16 matrix made up of 375 dynamically created link buttons with their backcolour set to the colour from the palette. (Note: Used a link button due to postback.Asynch javascript errors that occur with PopupControl Extender in a modal dialog box as documented elsewhere on the web).
When a user clicked on one of the link buttons it performed a postback, problem was it was doing a full postback and closing the popup window.
Solution: When creating your controls dynamically to exist in your panel to be displayed by the popup extender you need to register them with the UpdatePanel triggers collection like so:
[csharp]
LinkButton btnColour = new LinkButton();
… setup you link button
btnColour.ID = colurHexCode; // colurHexCode string variable containing the current colour I am setting as the backgroud
AsyncPostBackTrigger trigger = new AsyncPostBackTrigger();
trigger.ControlID = btnColour.ID;
UpdatePanel1.Triggers.Add(trigger);
[/csharp]
This forces the dynamic control to be included in the update panel and when clicked only performs a partial update panel postback.
Sweet

Helpfull blog…
I like to use AJAX. Thanks for the info.
Thank’s. I was beating my head against a wall trying to resolve this same thing.